Vargas' Podcasts
Powered by 🌱Roam GardenNext.js Conf 2020 Review
- Blog Post Archived
- Notes
- Keynote
- Serverless functions?!?!
- Static<>Dynamic hybrid with Next9
- Guillermo Rauch - CEO of Next
- Joe Haddad - Software Engineer
- Belen Curcio - Software Engineer
- Next.js 10! completely backwards compatible
- Unoptimized images suck - take up 50% of web page size
- JS bundle decreased by 16%
<Image\>Component!- Could drop in replace the html
img - Automatically lazy loaded!
- Will automatically generate the right formats and sizes
- Works with any image sources!
- Better and Faster!
- Could drop in replace the html
- Internationalization - 72% of users will stay on your site if in native language
- Built in support for routing and language detection!!
- domain routing
.com/nl-nl/product
- Performance - Don't take more than 3 seconds.
- NextJS analytics! Measuring from different devices.
- Web Vitals
- When main finally loads
- First Input Delay
- Cummulative Layout Shift
- Performance is scored by users, not locally
- Overall score
- nextjs.org/analytics!
- Next.js Commerce
- nextjs.org/commerce
- sounds like some templating/square spacey site
- also a competitor to shopify
- ohh lots of default hooks for things like cart and list
- Bringing Excellent UX to the React Ecosystem via Strong Defaults (Stage N)
- Shubie Panicker
- Foundational tech stack
- TS, Webpack, Babel, React
- Why is React associated with poor performance?
- Devs who use frameworks will always find the path of least resistance
- Scheduling is a hard problem at the core
- Playbook Lesson 1
- Ensure good defaults and opinionated tooling
- Playbook Lesson 2
- Research and validation needs to be done on real production apps. YES!
- Identify root causes of perf problems, then enforce them with strong defaults
- Houssein Djirdeh
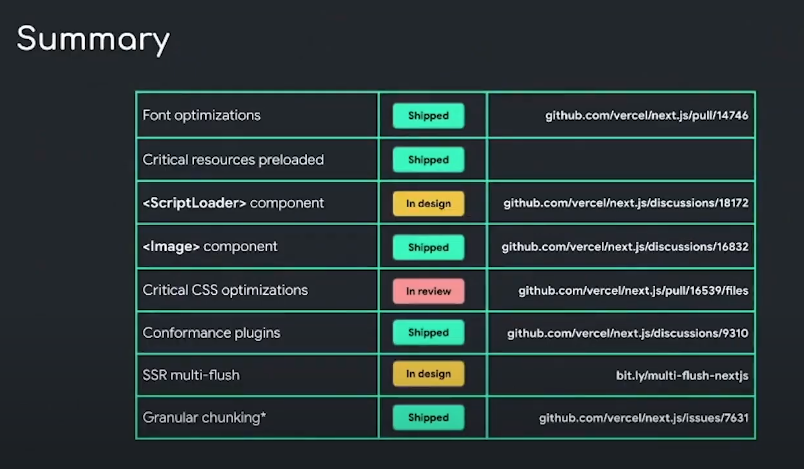
- Google Font optimizations
- Critical Resources Preloaded
- Loading third-party scripts - new
ScriptLoadercomponent- Prioritize all other resources (lazy)
- Defer to all first party scripts
- Eager prioritize first party scripts
- Still in Design :(
Image- First class status for CDNs
- Critical CSS automatically identified and inlined in Next
- In Review
- Conformance
- Generating warning during authoring time for common issues

- Static Generation is ideal for fully static pages. But many sites are not fully static
- improve server-side rendering with multi-flush strategy being explored
- Concurrent Mode! will be part of React 18.
- Data Fetching - Loading state
- Summary
- Changing Lanes with Lyft
- Joshua Callender
- Lyft used Angular and grunt
- Created their own Frontend build and create-react-app-like service to quickly spin up apps. I'm doing this!
- Staying up to date is difficult when templates keep improving. jscodeshit? Look up
- react-three-fiber and Counting Sheep (Stage T)
- Corrine Toracchio
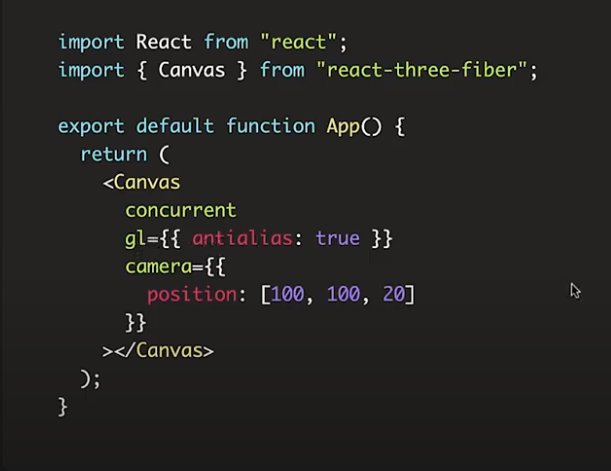
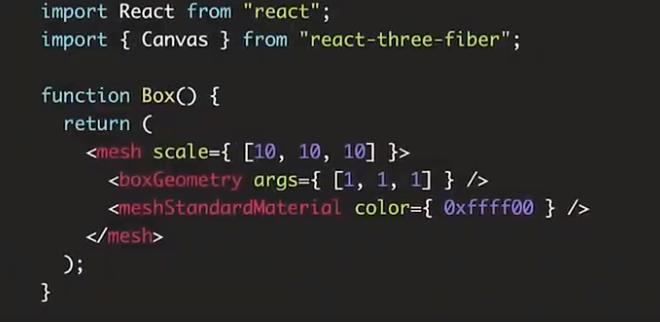
- react-three-fiber - using three.js and webgl renderer. pretty cool

- Meshes are geometry

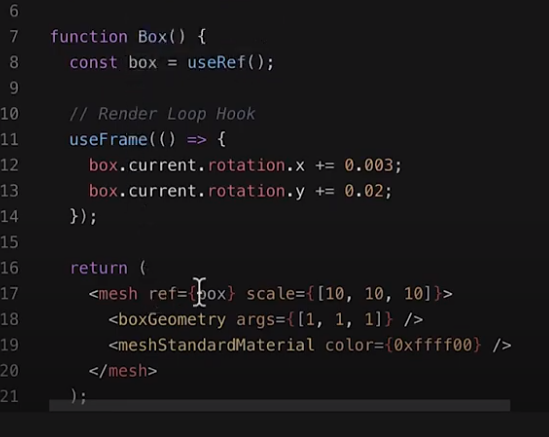
- Animation - using a render loop to change state at 60 fps

- It's the Markup that Matters (Stage T)
- Hidde de Vries
- Accessible for all
- Make state available in the HTML markup
- Middleware Architecture for Custom App Setup (Stage T)
- Next App Builder
- Apollo, material-ui, Sentry - I have a similar use case for create-vargas-app
- Material ui - component did mount removes jssStyles from
#jss-server-side
- What's Next For NPM (Stage T)
- Myles Borins - PM at Github
- NPM 7 shipping with nodejs 15
- Workspaces
- Replacement for lerna!
- In
packages.jsonuseworkspaces - Replacement for npm link!
- Peer dependencies installed by default
- breaking change if there are mismatched peers
npm install user/project#pull/123- npm uses
package.exports npxrewrite usingnpm execnpm lsonly outputs top-level deps, flag for full
- Workspaces
- What's Next?
- Why Images Hurt Your App's Performance and How The New Image Component Can Help (Stage N)
- Alex Castle
- Web Vitals are field metrics
- Largest Contentful Paint - 2.5 s
- First Input Delay - 100 ms
- Cumulative Layout Shift - 0.1
- web.dev/vitals
- Problem 1
- Improperly-Sized Images
- Images shouldn't be larger than necessary
- Srcset property on img - different urls depending on viewport size!
- Srcsets generated automatically! based on next.config.js breakpoints
- Problem 2
- Image Formats
- Modern formats are webp and avif - shown to be 25-34% smaller! But not supported by all browsers 🙃
- Eliminates the need for an image server! auto-formatting in popular CDNS
- Problem 3
- Lazy loading
- Built into the component!
- Could turn off with
loading = "eager"andpriority
- Problem 4
- Image Preloads
- Applies to actual SSR and not static generation
- Next typically prioritizes CSS and JS over images
- Could use preload links and priority attributes to make this easier
- Problem 5
- Unsized Images
- height and width are used to calculate an image's aspect ratio, but are still important
- Component requires these attributes for aspect ratio. Could ignore with unsized
- Next.js: A FRamework for Frameworks (Stage T)
- Chris Ball
- Bison and Blitz are sort of graphql versions of what I want to do with create-vargas-app
- Experiment <=> Validate <=> Converge
- Future of Performance and Data in the Modern Web
- Moderator Kevin Van Gundy
- Ishan Anand - Moovweb
- Andrew Davidson - MongoDB
- David Cramer - Sentry
- OH SHIT - First class support between Sentry and Next! Want to look into this
- Simen Svale Skogsrud - Sanity.io
- JAMstack stands for JavaScript, APIs, and Markup
- Finding User's True Preferences with a Gamified Survey
- Responsive Rendering with Next.js
- From Jamstack to Incremental Static Generation
- Gabriel Benmergui
- Uses cron job to update
- Critical content needs manual deploy
- aw. he's moving to SSR
- Blitz.js - Fullstack Framework for Next.js
- Brandon Bayer
- Wanted Monolithic and No API
- Sounds alot like Colin McDonnell's app
- Comes with Prisma 2, database client
- Convention over Configuration
useMutationhook takes in server function and returns a client function- THIS PATTERN IS SO COOL
- Use this as a guide for create-vargas-app
- They do
npm install -g
- They do
- blitzjs.com
- How Video Works: A Dive into the Biggest Thing on the Internet, and Why You Should Care
- Jon Dahl
- Created Mux
- OUTLINE
- Intro
- NextJS first conference done digitally
- Four stages, prerecorded, a wide variety of speakers
- Next News
- The IMAGE COMPONENT
- Describe the problems it solves
- New analytics platform for performance!
- A new focus on ecommerce
- The IMAGE COMPONENT
- Talks that stood out
- Changing Lanes with Lyft
- Joshua Callender
- Lyft used Angular and grunt
- Created their own Frontend build and create-react-app-like service to quickly spin up apps. I'm doing this!
- Staying up to date is difficult when templates keep improving. jscodeshit? Look up
- Future of Performance and Data in the Modern Web
- Moderator Kevin Van Gundy
- Ishan Anand - Moovweb
- Andrew Davidson - MongoDB
- David Cramer - Sentry
- OH SHIT - First class support between Sentry and Next! Want to look into this
- Simen Svale Skogsrud - Sanity.io
- JAMstack stands for JavaScript, APIs, and Markup
- Blitz.js - Fullstack Framework for Next.js
- Brandon Bayer
- Wanted Monolithic and No API
- Sounds alot like Colin McDonnell's app
- Comes with Prisma 2, database client
- Convention over Configuration
useMutationhook takes in server function and returns a client function- THIS PATTERN IS SO COOL
- Use this as a guide for create-vargas-app
- They do
npm install -g
- They do
- blitzjs.com
- Overall Takeaways
- Major theme of the conference - there is a convergence of best practices happening
- Diverting from these best practices becoming expensive
- NextJS/Vercel will continue to be a major player in the web development world
- Major theme of the conference - there is a convergence of best practices happening
- Intro
- Feedback
- Keynote
- Content {{word-count}}
Vercel hosted its first ever Next.js Conference last week. It was packed with exciting updates coming with Next.js 10 and filled with awesome guest speakers.
They had four "stages" going, which were basically four different Youtube live channels playing pre recorded talks at once. As an attendee, you were free to hop around any of them based on the content and your interests. While most of the speakers were speaking on subjects somewhat related to Next, there were also other presentations from around the React and NPM ecosystem more generally.
All presentations will soon be publicly available at https://nextjs.org/conf. I will go through some of the biggest takeaways that stood out to me.
Next.js 10 News
There is a ton of exciting news coming with Next.js 10, but I'm going to share my favorite three.
Image
The biggest feature coming with Next.js 10 is the new
Imagecomponent.Images are hard to load in a performant way and could often slow down your app. Next is looking to tackle some of the biggest optimization hurdles related to Images all with one component:
- Properly-Sized Images - You shouldn't load images at a higher resolution than necessary as it will take up bandwidth. The
Imagecomponent solves this by automatically generating asrcsetproperty to render differently sized images at different view ports. - Image Formats - Modern image formats like
webpandavifare shown to be 25-34% smaller than the standardjpgs andpngs. Next will now automatically serve the images in modern formats for browsers that support it. - Lazy Loading - You don't need to load images that are not visible to the viewport, especially if the user never navigates to it. Next images will now support lazy loading by default.
- Properly-Sized Images - You shouldn't load images at a higher resolution than necessary as it will take up bandwidth. The
Beware that the Image component only works with server side rendering, which includes
next startandnext build. It does not support static side generation innext export. Currently images that are exported will 404. To follow along the resolution to this problem, check out this issue.Internationalization
Next.js 10 is also introducing the first of a series of features to support Internationalization. In this release, they are offering built-in support for routing.
In your
next.config.js, you could specify the locales that your app supports and which domains they map to. Next will then handle all of the routing under the hood when generating your static HTML pages.// next.config.js module.exports = { i18n: { locales: ['en', 'nl'], domains: [ { domain: 'example.com', defaultLocale: 'en' }, { domain: 'example.nl', defaultLocale: 'nl' } ] } }You could then use your application logic to read the locale and render the appropriate language text.
Analytics
Vercel is releasing an Analytics dashboard for all Vercel deployed Next.js apps. You could get started at https://nextjs.org/analytics.
With their solution, Vercel is making the claim that you cannot truly test performance in development environments. I've found this to be largely true in my experience. Live data shape and traffic are incredibly difficult to simulate. Being able to track performance metrics on your live application over time will lead to more impactful changes.
The metrics they are targeting are based on three web vitals that they have collaborated with Google to land on:
- Largest Contentful Paint - How long it takes for your largest element to render on the screen
- First Input Delay - How long it takes for inputs to respond to user interactions
- Cumulative Layout Shift - How much content shifts on the page as the user navigates it.
All three will be tracked upon enabling analytics on Vercel deployments. In order to enable analytics on any hosted deployment, you will need to contact Vercel's sales team.
For all features coming with Next.js 10, be sure to check out Vercel's blog post.
Talks That Stood Out
With four tracks of talks running all day, there were plenty of guest speakers at the virtual conference. Three of them in particular stood out to me.
Changing Lanes With Lyft
Joshua Callendar talked about the evolution of building web apps at Lyft. They started off as an Angular shop, but began experimenting with Next.js when they started to experience performance problems with Angular. They built various web infrastructure components to help migrate their hundreds of services over, including one that resembles create-next-app and a various code mods.
The talk highlighted to me the difficulty in modernizing. They faced some core issues in maintaining multiple frontend services which included architecture drift and a lack of standardization. Their internal Frontend Build service improved how apps going forward were built, but all existing apps struggled to migrate to the modern approach.
Next.js helped solve the lack of standardization for Lyft by taking care of most of the Webpack configuration and project hierarchy standards. They then build a service around jscodeshift to safely update code from old projects to the modern approach.
The talk highlighted a real world example of a company taking a convergence approach with all of their services. I was also surprised that Lyft, which seems like a simple ride-sharing service, could still scale to have hundreds of microservice applications.
Future of Performance and Data in the Modern Web
This was a panel moderated by Kevin Van Gundy that included:
- Ishan Anand - CTO @ Moovweb
- Andrew Davidson - VP of Cloud @ MongoDB
- David Cramer - CTO @ Sentry
- Simen Svale Skogsrud - CTO @ Sanity.io
In it they talked about the future of maintaining high performing web applications. November 5th, 2020 rewatch talk
Blitz.js - Fullstack Framework for Next.js
Creator of Blitz Brendan Bayer gave a rundown of the web framework he built on top of Next. Blitz aims to be an opinionated full-stack monolith, that bundles together everything you need for any web application from authentication to database access. You could check out the project here.
I think this is the next evolution of web apps. Now that the frontend ecosystem has matured around React and Vue, the next stage is for full stack web frameworks to develop. I expect the "React for full stack" to include everything you need, including easy to build APIs, cloud provider resources, and continuous integration. Regardless of whether or not Blitz.js will play a role in this space, it has definitely inspired me to think about what a full stack web framework should look like according to my tastes.
Final Takeaways
The overall theme I got from the conference was one of convergence. After years of rapid trial and error, the web developer community is converging on a set of best practices. Many new technologies are being released with the approach of choosing convention over configuration, so that as a developer you could get started as fast as possible with as many best practices included as possible.